Laboration 1 - En första publicerad websida som valideras på w3c.
Jag har nu skrivit mina första html-dokument med enkla taggar och dessutom bekantat mig med Visual Studio. Det har flutit på ganska bra, men det har varit ganska knöligt att få dem validerade utan fel och varningar. Det kändes omöjligt att nästla en lista i en annan lista utan att få fel! Körde jag valideringen i HTML 4.01 fungerade det bra. Till slut när den nästlade listan låg sem ett eget element gick det bra! Dessutom har det varit svårt att får det rätt validerat med utf-8. Efter diverse tester fick jag dock till slut bort någon rest i dokumentet. Slutsats, spara alltid med rätt kodning och validera också enligt motsvarande HTML standard! Skönt att all kod nu ska skrivas enligt HTML5.
Laboration 2 - Om struktur och innehåll
Här kan du se en vektorgrafisk bild som jag har skapat i en svg-editor. Jag märker en del olikheter i de olika webläsarna. T ex så blir mitt namn skrivet med text, större i IE9. Dessutom blir konturlinjen ritad med rundade hörn i IE9.
Jag har lärt mig vikten av att skriva relativa och absoluta URL:er. Vill man flytta en site så är det en stor fördel med de relativa sökvägarna i html-koden. Jag har bra koll på skillnaden mellan pixelgrafik och vektorgrafik och även andra filformat som .gif .jpg och .png. Jag har gjort en film i en flashkurs och konverterat den till .mp4 .mov .ogg och .webm.
Jag har även länkat till externa webbplatser som jag har bidragit till med material från mitt ordinarie arbete.
En av länkarna, den om film, går inte att öppna i Firefox. Märkligt! Jag jobbar på för att se vad det kan vara.
Jag har den kvar eftersom det är en viktig länk för mig och felet tycks ligga hos "Slideshare".
Jag har skapat en tabell som visar statusen på min kurs och vilka labbar som är klara mm.
Slutligen har jag skapat formulär på min kontaktsida! Mycket jobb i labb 2 Pusst!
Laboration 3 - Ett första försök att stila till html-dokumenten med CSS.

Nu har jag slitit med att koda CSS ett antal veckor. Det är helt nytt för mig att skapa det mesta av designen i en extern CSS-fil och sedan länka in den till mina html-sidor. Det har ibland knölat till sig ordentligt, men efter lite hackande och tillbakablickar på föreläsningen om stilmallar har det rättat till sig hyfsat. Jag vill verkligen lära mig mer CSS för att skriva smartare kod och utveckla mer finesser. Jag har försökt att göra enkla lösningar så att jag föstår vad jag gör.
Under den här tiden har jag också passat på att vara ute i skog och mark. Det vimlar av svamp så jag har haft stekpannan full många gånger. Skörden som du ser till vänster här hittade jag i en björkdunge på mitt lantställe som ligger strax söder om Västervik.
Jag har också varit lite splittrad under denna laboration då mycket av mitt fokus också har legat på min andra kurs. Multimedia för webben. Jag har en betaversion klar av det jobbet som finns här.
Laboration 4 - Fortsatt arbete med CSS.

Jag har slitit ganska hårt med laborationen. Det gick hyfsat lätt att fixa till kontaktformuläret. Försökte även snygga till sändknappen.
De utskriftsvänliga versionerna har fått en ganska enkel lösning. Menyer har tagits bort och och även knappen på kontaktsidan. Jag har ändrat alla fonter till Times New Roman, för bättre läsbarhet. I övrigt har jag försökt mig på andra finesser som inte riktigt lyckats än. Kommer att fortsätta med detta när jag får tid över. Externa länkar har formaterats om för att lättare kunna läsas i sin helhet.
Det var ett riktigt slit med copycaten. Jag fick inte bort den vita borden som genomkorsade den aktiva fliken. Efter tipset att jobba med li taggen kunde jag efter mycket testande få bort den. Nyckeln var att lägga floaten i den taggen och padda ner några pixlar. Det kändes hela tiden som att öppna en skör vas, när man arbetade med filen. Minsta ändring fick sidan att helt kollapsa ibland. Den stora bilden blev också en kamp. Jag såg i editeringsläget att den fanns där den skulle. Men vid test försvann den. Ett syntaxfel! Jag hade skrivit en rad på fel ställe... hmm!
Det var kul att jobba med de små ikonerna. Det är svårt att jobba med små bilder där varje pixel får enorm betydelse. Jag utgick från fotografier. Startikonen är t ex en bild på ett utedass som jag har byggt i år!
Laboration 5 - Anpassning till mobila enheter.

Så skulle dessa sidor även anpassas efter smartphones och andra mobila enheter.
Jag tycker det känns mycket spännande med denna utveckling på mobilsurfandet. Det visade sig att det faktiskt inte var allt för svårt att göra detta. Mycket bra föreläsning igen!
Mitt problem har varit att jag bara kan testa via emulatorer och att jag inte har tillgång till Apples produkter. Jag har i alla fall försökt med att gör en enkel och vertikal design. Allt har anpassats till detta. Det blev mest pyssel med formuläret, där jag fick skapa lite större mellanrum mellan checkboxes och radiobuttons.
När det gäller orientering i de olika formaten mellan landskap och portträtt har jag bara försökt trixa lite med float på bilder i den löpande texten.
Det jag var mest stolt över i anpassningen var att jag hade två versioner av den vektorgrafiska bilden. Den lilla valde jag att inte "displaya" i big-screen läge, för att sedan växla till att visa som block och därefter ta bort den stora, i mobil-läget. Vid test verkade det tyvärr vara omöjligt att visa någon av dessa. Hmmm. Men funktionen finns där i fall!
Lite ändringar av fontstorlekar och andra justeringar av placeringar av dessa var också nödvändiga.
Laboration 6 - Denna sida omskriven med HTML5-taggar.

Nu fick vi lära oss de nya taggarna i HTML5.
Dessa taggar handlar både om struktur men skvallrar även om innehållet. Kanske är det detta som är den semantiska webben eller Web 3.0
Utöver de nya taggarna HEADER, FOOTER ASIDE mm skulle vi göra siten mer åtkomlig i sökmotorer med ett sk hCard. Jag har provat den och den hittar den men kommer inte visa resultatet, eftersom det var ngt i content som inte stämde överens med ngn annan tagg. Jag blev konfunderad men tror kanske att det möjligen beror på en fejkad mailadress och telefon nummer.
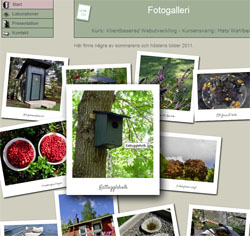
Det som vara allra knöligast att göra var ett fotoalbum med CSS3, med transitions och transform mm. Jag har fått ihop ett förslag på lösning av detta, efter en hel del hackande. Den fungerar tydligen bara i Firefox. Det ska bli skönt när standarden för både HTML5 och CSS3 lagt sig en aning och blivit mer implementerade i olika läsare, så att de faktiskt går att använda lite mer!
Du kan se mitt fotoalbum här.
I laboration 5 har jag inte lyckats lösa varför den mobila versionen tycks visas först i 50%, men att den efter första navigationen ställer in sig i rätt förstoring. Jag klurar vidare på detta!
Slutuppgift - En hemsida för tankesmedjan Ellips.

Jag har hittat på en tankesmedja som heter Ellips.
Den är en fri och obunden meta-global tankesmedja. Huvudinriktingen är att människan har många språk utöver text och ord. Bild, Musik, Dans, Film mm.
Siten är gjord med moderna och framitidsinriktade HTML5 och vissa delar i CSS3. Den fungerar bara i Firefox än så länge. Chrome lite sådär. Absolut inte i Explorer!
Jag har stilat den med hänsyn till innehållet. Mycket är gjort med CSS men jag har även lagt in Flash-filer för att tillgodose animationens självklara utrymme på en sådan här sida!
Ellips vill vara ett lågmält varumärke och arbetar helst med långsamhet och eftertanke som främsta ledstjärna!
Här kan du se hur den ser ut!